Hallo 🙂
In meinem 1. Blogpost habe ich euch ein wenig zu meiner Person und meiner HiWi-Stelle erzählt. In meinem 2. Blogpost ging es um die Spendenplattform Donaki und wie versprochen werde ich euch heute von einem weiteren Projekt erzählen: Das Projekt „Wurzeln Geschlagen„.
Konzept der Plattform
Die Plattform „Wurzeln Geschlagen“ stellt in anregender und emotional ansprechender Form Geschichten von Menschen dar, die in der Region Braunschweig-Wolfsburg arbeiten und leben.
Dabei gibt es drei relevante Bereiche: Die Geschichten, die Wurzeln und die Unternehmen. Die Geschichten gestalten sich individuell nach der Person und setzen sich zusammen aus den verschiedenen Wurzeln und Arbeitgebern, die die Person mit ihrer Region verbinden. Wurzeln können alles mögliche sein: Das Lieblingsrestaurant, ein netter Ort oder auch das Stadion.
Ausgangspunkt für den Besucher ist die Einstiegsseite, auf der er verschiedene Geschichten, Wurzeln und Unternehmen angezeigt bekommt, die er dann zur Betrachtung auswählen kann. Die Geschichten können durch ähnliche oder gleiche Wurzeln oder Arbeitgeber auch untereinander verknüpft sein und erlaube so dem Nutzer ein Navigieren und Entdecken durch die Geschichten. So kann der Besucher erfahren, warum die Region lebenswert ist oder auch neues über diese herausfinden.
Beispielhafte Geschichte
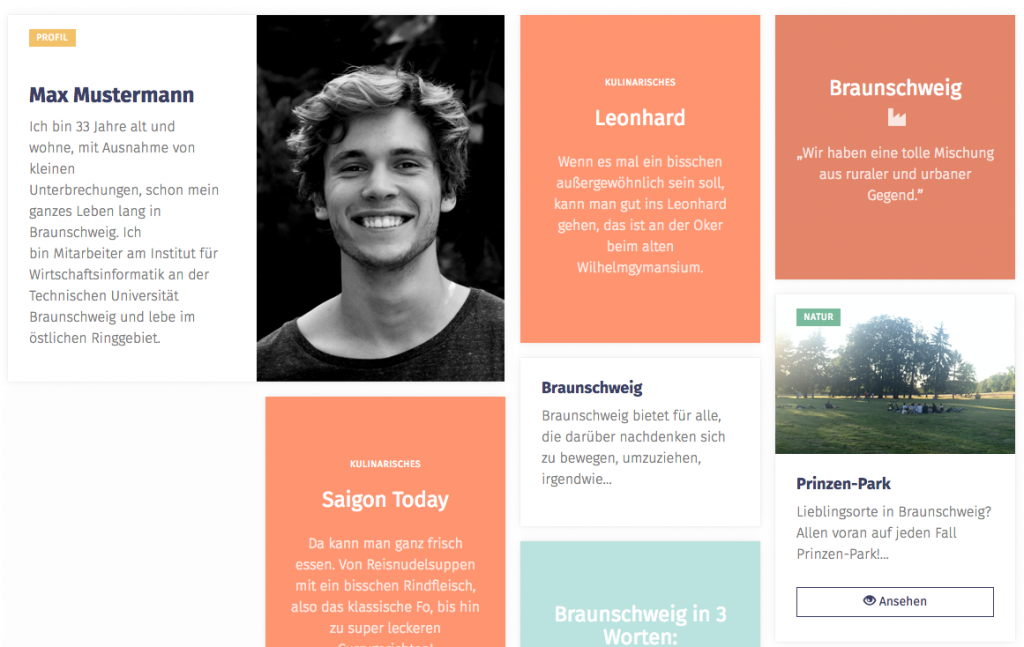
Hier möchte ich euch hier einmal beispielhaft eine Geschichts-Seite präsentieren:
Ihr könnt hier die einzelnen Wurzeln sehen, wie zum Beispiel Das Restaurant Saigon Today oder den Prinzen-Park. Die ganzen Geschichten ordnen sich kachelförmig auf der Geschichtsseite an.
Was habe ich getan?
Ich arbeite nun seit ca. 1,5 Jahren mit an dem Projekt und habe einen Großteil der Entwicklung, sowie die Erstellung des Datenmodells übernommen. An der Implementierung habe ich mit einer weiteren Person gearbeitet. Die Konzept-Erstellung hatten andere Personen übernommen, allerdings habe ich viel zu der konzeptuellen Gestaltung der Geschichts-Seite beigetragen.
Technische Umsetzung
Wie schon bei der Plattform Donaki (siehe vergangenen Post) wurde die Plattform mittels eines, auf dem MVC-Konzept basierenden, PHP-Frameworks gebaut. In diesem Fall allerdings mit dem Framework CodeIgniter. Wie das MVC-Konzept grob funktioniert habe ich schon in dem vergangenen Post erläutert.
Zur Kommunikation mit der Datenbank werden bei CodeIgniter die sogenannten CRUD Datenbankoperationen benötigt (Create, Read, Update und Delete). Um diese nicht selber implementieren zu müssen, haben wir hier auf das fertige und auf CodeIgniter basierende CRUD-System Grocery Crud gesetzt.
Die Gestaltung haben wir mittels dem HTML, CSS und JS Framework Bootstrap vorgenommen. Dies bringt schon einen Haufen an vorgefertigten Elementen und Funktionen mit sich und vor allem lassen sich so relativ einfach responsive Webseiten (für mobile Endgeräte optimiert) gestalten.
Noch einen weiteren Dienst möchte ich euch vorstellen: GitHub. Wer GitHub noch nicht kennt: Es handelt sich dabei um einen Dienst zur Versionsverwaltung. Diese ermöglicht es zum einen immer eine Übersicht über alle vorgenommen Änderungen zu haben und zum anderen verteilt an einem Projekt zu arbeiten. So kann der Code, den ein jeweiliges Team-Mitglied geschrieben hat, direkt bei euch geladen und mit eurem Code zusammengeführt werden. (Um das ganze mal ganz grob zu erklären :D) Diesen Dienst haben wir bei Wurzeln Geschlagen, als auch bei Donaki genutzt.
Fazit
Die Arbeit an dem Projekt Wurzeln Geschlagen hat mir sehr viel Spaß bereitet, vor allem, weil hier auch ein größerer Zeitrahmen zur Verfügung stand. Derzeit werden erste Geschichten gesammelt und die Seite wird hoffentlich bald online gehen. Vielleicht sieht man ja eines Tages auch eure Geschichte auf Wurzeln Geschlagen! 🙂